회사에서 버튼 이벤트 버그를 해결하던 중 이벤트의 동작 원리와, 전파에 대해 더 깊이 공부하게 되었다.
그 과정에서 두가지 매서드의 차이점에 대해 알게 된 부분이 있다.
e.preventDefault()와 e.stopPropagation()
두 메서드는 이벤트의 전파 혹은 동작 호출을 막아준다.
이 메서드의 존재 이유에 대해 알고자 한다면, 먼저 이벤트 버블링과 캡처링에 대해 알고 가는 것이 좋을 것 같다.
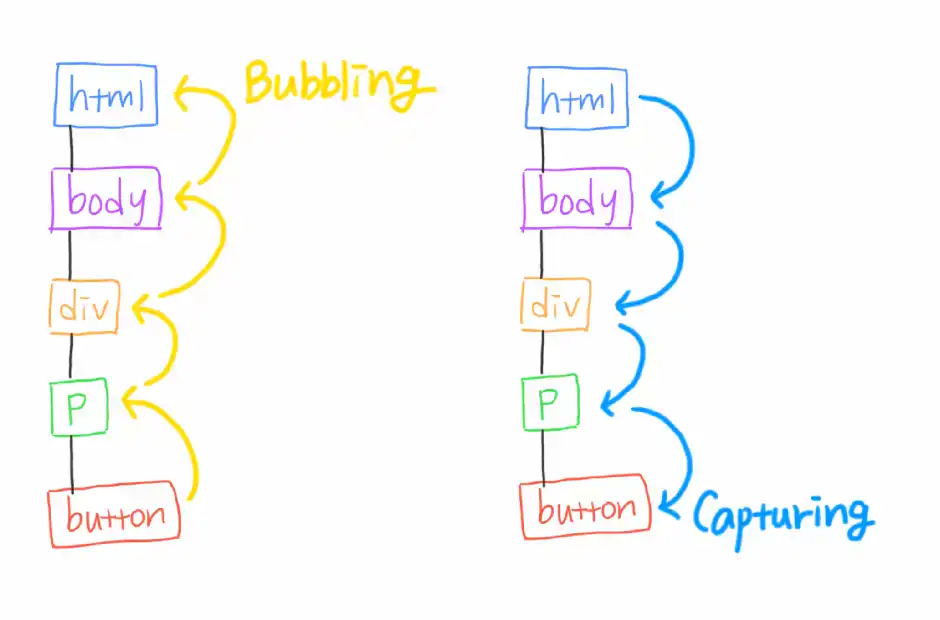
이벤트 버블링과 이벤트 캡처링

이벤트 버블링 이란?
- 한 요소에 이벤트가 발생되면, 그 요소의 부모 요소의 이벤트도 같이 발생되는 이벤트 전파를 말한다. 이벤트가 제일 깊은 곳에 있는 요소부터 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 거품과 닮았기 때문에 이벤트 버블링이라고 불리게 되었다.
이벤트 캡처링 이란?
- 한 요소에 이벤트가 발생되면, 그 요소의 자식 요소의 이벤트도 같이 발생되는 이벤트 전파를 말한다. 이벤트 버블링의 반대를 말한다.
e.preventDefault()
e.preventDefault()는 이벤트의 ‘기본 동작’ 이 호출되지 않도록 막는 역할을 한다.
처음에 버그 해결을 위해
mouseDown이벤트 버블링을 전파를 막으려 해당 매서드를 사용했지만, ‘기본 동작’을 막아주는 매서드라 버그를 해결하지 못했다.
이 매서드의 역할을 설명하기 가장 좋은 에시로 a 태그가 있다.
a는 기본적으로 원하는 위치로 이동할 수 있는 앵커 기능이 있다. 이 때 href=’#’ 속성을 넣어주게 되면 클릭할 때 페이지 최상단으로 이동하게 되는데, 이는 a의 기본 동작이기 때문에 a 안에 이벤트가 추가 되었을 때도 마찬가지로 적용된다.
이 때 이벤트 함수안에 e.preventDefault()를 추가하게 되면 이벤트 호출 시 a의 기본 동작을 막아줌으로 인해 원하지 않는 최상단으로 이동을 방지할 수 있다.
<a href='#' onClick={(event) => event.preventDefault()}>
e.stopPropagation()
e.stopPropagation()는 이벤트의 전파 자체를 막는 메서드이다.
자바스크립트로 어떤 DOM에 이벤트를 실행시켰을 때, 이벤트는 우리가 지정한 특정 요소에만 적용되지 않고, 자식과 부모 요소까지 전파된다. 이 현상을 이벤트 버블링 혹은 이벤트 캡처링 이라고 한다.
e.stopPropagation()은 이러한 버블링, 캡처링을 방지하기 위해 사용한다.
<button onClick((event) => event.stopPropagation())>
이처럼 의도하지 않은 버블링, 핸들링을 막기 위해서 자주 사용되는 매서드이므로 이벤트 핸들링에 있어 참고해 두자.
이 매서드를 사용하고 나서야 문제가 되는 부모 요소를 확인하고, 버그를 해결 할 수 있었다.